Fullcalendar - dynamically change row height jquery,css,fullcalendar I am trying to dymanically change row height of fullcalendar. I added a slider in order to select row height. With a little of jQuery I modify the css of the rows in order to make them wider or thinner. 20 sign-up free spins on Book of Dead slot. The bonus spins are subject to wagering requirements of 30 x bonus amount. The maximum bet allowed when using bonus money is of €5 per spin or €0.50 Fullcalendar Slot Height per bet line, until the wagering requirements have been fully fulfilled.
I am developing a webapp and am using jQuery fullcalendar plugin.
I need to somehow disable certain time-slots.
The current method I am using is to add events for the time-slots I want to disable and disallow event overlapping.
Fullcalendar All Day Slot Height
Is there a better way to do this? I rather not disallow event overlapping.
I can live with the solution for the above problem: adding black timeslots and disallow the adding of timeslots in those areas.
Nevertheless I have a more pressing problem. I need to be able to change the background color of slots for certain time ranges. Ideally I would be using this in the same way as the eventSources; just point to an url and send the to be colored ranges back with ajax/json.

The bounty I am about to add is for this last problem (colourized slot ranges, as well in day and week view). If someone can suggest me to another solution then full calendar that can do this, that's also fine.
Using Fullcalender, in my code I have something like this:
The above code is a compilation of parts of a plugin I made, so it might not work directly. Feel free to contact me.

I finally got this available slots to work per days.
adjustment of koosvdkolk's answer to have different available slots per days:
now just call:
and dont forget css classes:
This thread in google code allows to follow the evolution of this kind of issue. Actually it's about busyness hours colors, but it is directly linked
Also this guy has implemented a very handy way to manage this purpose still using fullcalendar with this kind of code
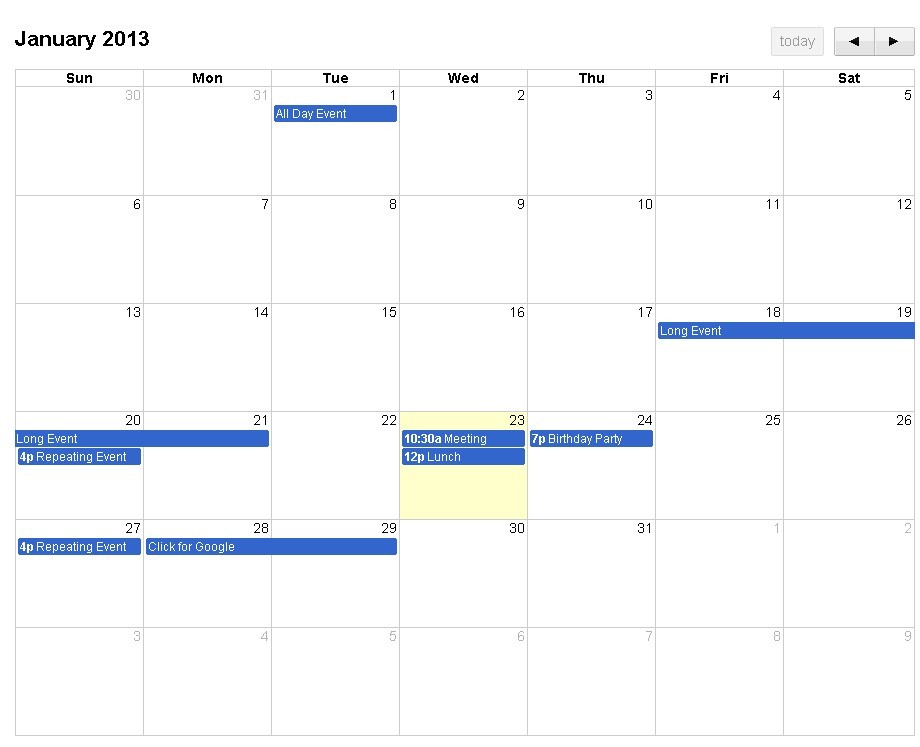
Check the screenshot
Fullcalendar has a builtin function businessHours which emphasizes certain time slots on the calendar.

I found a solution by using another calendar: jquery-week-calendar ( https://github.com/themouette/jquery-week-calendar ).
This calendar has a feature called Freebusy. It's ment to be used to have busy and free timeslot ranges, but by altering the source code a bit, I am able to add background colors to timeslot ranges. I changed the method freeBusyRender as follows:
Then, I can initialize the calendar as follows:
which gives me following result: Bc online blackjack card game.
I bet this can be improved; I think I broke the freeBusy feature doing this, but I don't need it.
There is another much more developed and supported calendar type plugin from dhtmlx called the scheduler here: http://dhtmlx.com/docs/products/dhtmlxScheduler/
Fullcalendar Allday Slot Height Weight
It supports disabling of timeslots, background colours, and much more. I've used it before and found it offers everything I needed.
Tags: jquery, time
I am developing a webapp and am using jQuery fullcalendar plugin.
I need to somehow disable certain time-slots.
The current method I am using is to add events for the time-slots I want to disable and disallow event overlapping.
Is there a better way to do this? I rather not disallow event overlapping.
I can live with the solution for the above problem: adding black timeslots and disallow the adding of timeslots in those areas.
Nevertheless I have a more pressing problem. I need to be able to change the background color of slots for certain time ranges. Ideally I would be using this in the same way as the eventSources; just point to an url and send the to be colored ranges back with ajax/json.
The bounty I am about to add is for this last problem (colourized slot ranges, as well in day and week view). If someone can suggest me to another solution then full calendar that can do this, that's also fine.
Using Fullcalender, in my code I have something like this:
The above code is a compilation of parts of a plugin I made, so it might not work directly. Feel free to contact me.
I finally got this available slots to work per days.
adjustment of koosvdkolk's answer to have different available slots per days:
now just call:

and dont forget css classes:

The bounty I am about to add is for this last problem (colourized slot ranges, as well in day and week view). If someone can suggest me to another solution then full calendar that can do this, that's also fine.
Using Fullcalender, in my code I have something like this:
The above code is a compilation of parts of a plugin I made, so it might not work directly. Feel free to contact me.
I finally got this available slots to work per days.
adjustment of koosvdkolk's answer to have different available slots per days:
now just call:
and dont forget css classes:
This thread in google code allows to follow the evolution of this kind of issue. Actually it's about busyness hours colors, but it is directly linked
Also this guy has implemented a very handy way to manage this purpose still using fullcalendar with this kind of code
Check the screenshot
Fullcalendar has a builtin function businessHours which emphasizes certain time slots on the calendar.
I found a solution by using another calendar: jquery-week-calendar ( https://github.com/themouette/jquery-week-calendar ).
This calendar has a feature called Freebusy. It's ment to be used to have busy and free timeslot ranges, but by altering the source code a bit, I am able to add background colors to timeslot ranges. I changed the method freeBusyRender as follows:
Then, I can initialize the calendar as follows:
which gives me following result: Bc online blackjack card game.
I bet this can be improved; I think I broke the freeBusy feature doing this, but I don't need it.
There is another much more developed and supported calendar type plugin from dhtmlx called the scheduler here: http://dhtmlx.com/docs/products/dhtmlxScheduler/
Fullcalendar Allday Slot Height Weight
It supports disabling of timeslots, background colours, and much more. I've used it before and found it offers everything I needed.
Tags: jquery, time
I am developing a webapp and am using jQuery fullcalendar plugin.
I need to somehow disable certain time-slots.
The current method I am using is to add events for the time-slots I want to disable and disallow event overlapping.
Is there a better way to do this? I rather not disallow event overlapping.
I can live with the solution for the above problem: adding black timeslots and disallow the adding of timeslots in those areas.
Nevertheless I have a more pressing problem. I need to be able to change the background color of slots for certain time ranges. Ideally I would be using this in the same way as the eventSources; just point to an url and send the to be colored ranges back with ajax/json.
The bounty I am about to add is for this last problem (colourized slot ranges, as well in day and week view). If someone can suggest me to another solution then full calendar that can do this, that's also fine.
Using Fullcalender, in my code I have something like this:
The above code is a compilation of parts of a plugin I made, so it might not work directly. Feel free to contact me.
I finally got this available slots to work per days.
adjustment of koosvdkolk's answer to have different available slots per days:
now just call:
and dont forget css classes:
This thread in google code allows to follow the evolution of this kind of issue. Actually it's about busyness hours colors, but it is directly linked
Also this guy has implemented a very handy way to manage this purpose still using fullcalendar with this kind of code
Check the screenshot
Fullcalendar has a builtin function businessHours which emphasizes certain time slots on the calendar.
I found a solution by using another calendar: jquery-week-calendar ( https://github.com/themouette/jquery-week-calendar ).
This calendar has a feature called Freebusy. It's ment to be used to have busy and free timeslot ranges, but by altering the source code a bit, I am able to add background colors to timeslot ranges. I changed the method freeBusyRender as follows:
Then, I can initialize the calendar as follows:
which gives me following result:
I bet this can be improved; I think I broke the freeBusy feature doing this, but I don't need it.
There is another much more developed and supported calendar type plugin from dhtmlx called the scheduler here: http://dhtmlx.com/docs/products/dhtmlxScheduler/
It supports disabling of timeslots, background colours, and much more. I've used it before and found it offers everything I needed.
Tags: jquery, time